今日がインターンシップの初日でした!
今回の全体的な最終成果物が
「お問い合わせフォームをつくる」です。
そこを目指してこれから毎回頑張っていきます。
そして初めて学んだ単語がありました。
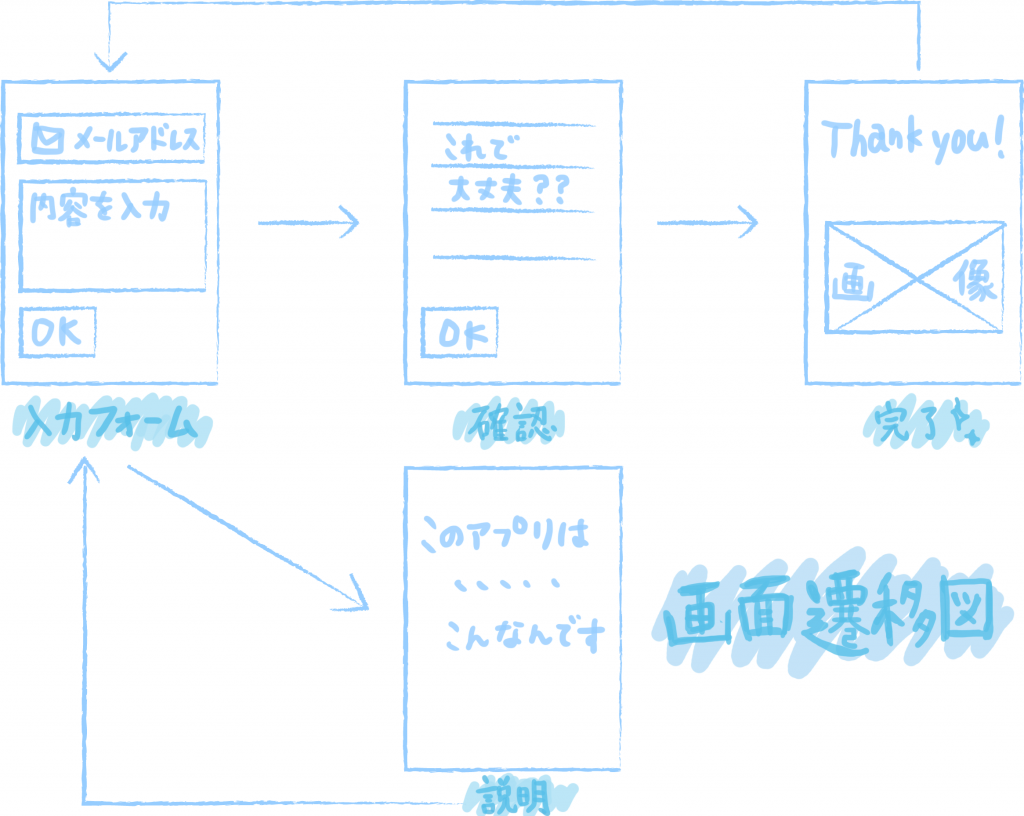
まずは「画面遷移図」
これは、画面の構造を表す図のひとつで、全体をざっくりと書きます。
どのようにページが移動するのか、
画面同士がどのような関連性をもっているのか
ということを示した図のことです。
基本的にはデザインは書きません。
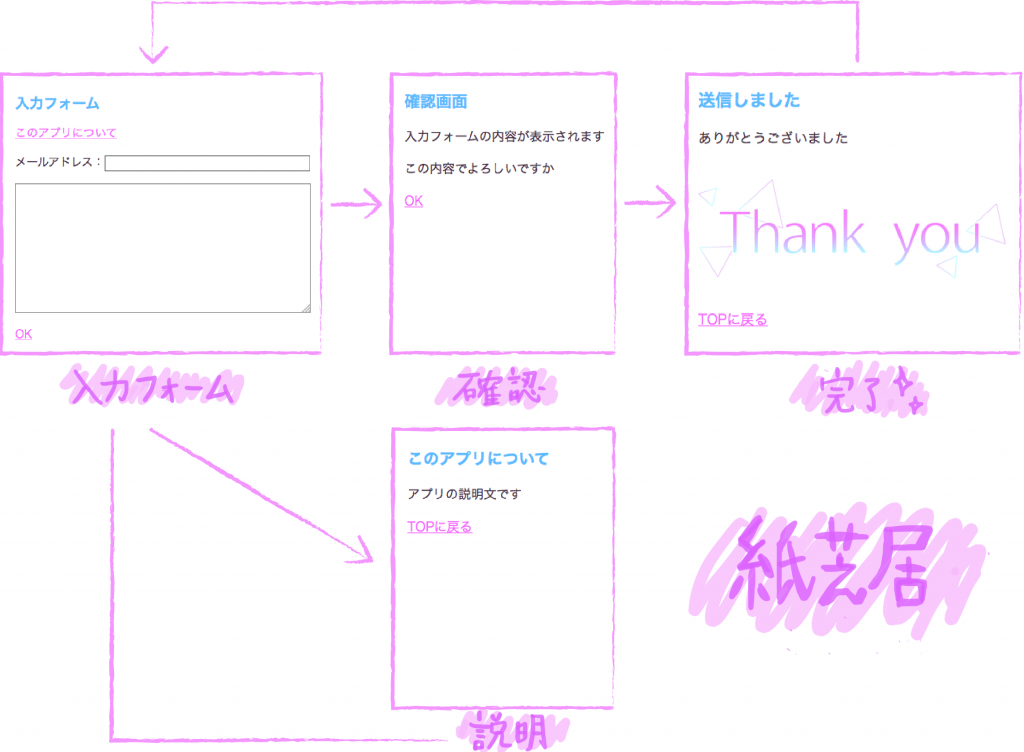
次に「紙芝居」
タイトルにありますが、今回つくった紙芝居は
小さい頃に読んでもらったような紙芝居ではないんですよ!!

ここでの紙芝居というのは、
画面デザインと遷移のみを
実際に動くかたちでつくったものをいいます。
これらのことを知り、今日の作業がスタートです。
今日は、お問い合わせフォームの紙芝居を作成しました!
具体的な目標は、
1、画面のHTML
2、ページを行き来できる
3、画像をいれる
4、CSSで見た目を整える
です。
HTMLもCSSもすこーしだけやったことがあったので
比較的にサクサクと進むことができました!
これで今日の作業は終了です!
明日に続く!