今日から本題のRubyとSinatraにはいりました!
〜インストール〜
まずは、Rubyをインストールするために
「rbenv」をインストールします。
Rubyはいくつもバージョンがあるらしく、
rbenvをインストールすることで、
バージョンを簡単にシフトすることが出来ます。
そのあと、Rubyをインストールしました!
参考サイト
rbenv&Rubyのインストール
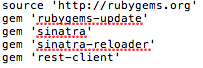
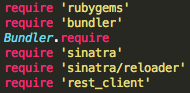
続いてSinatraのインストールです。
Sinatraのインストールはとても簡単で
ターミナルに
「gem install sinatra」
と
「gem install sinatra-reloader」
の2行を打つだけです!
参考サイト(2.Sinatraのインストールからご覧ください)
Sinatraのインストール
〜Ruby?Sinatra??〜
「Rubyは言語で、Sinatraはフレームワークです。」
そう言われたのですが、
妹はここの関係性がわかりませんでした。
姉「Rubyは難しいから、それを簡単に扱うのがSinatraだよ」
妹「??????
…この前やったBootstrapとcssの関係みたいな感じ?」
?「まあそんな感じっちゃそんな感じだね」
妹「ほーほー」
んんん……
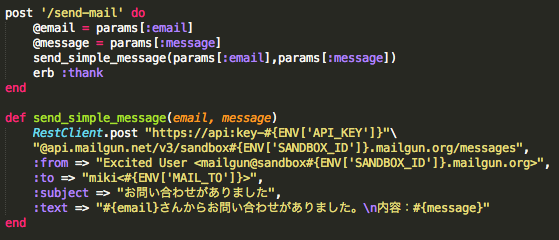
このソースコードはどこがRubyでどこがSinatraなんだ??
ここから妹は質問攻めをしました。
結果!
・SinatraはRubyで書かれている!
・SinatraはRubyでWebアプリケーションをつくるときに
必要なものを集めてあるもの!
ということがわかりました。
これを把握できたことが妹の中ではすごく大きく、
頭の中の「?」が減りました。
厳密に言うと少し違うのですが、感覚的には
フレームワークというのは、
「なにか特定の言語で、何かしらのアプリケーションをつくるときに
必要であろうものを集めてあるもの」
という感じです!
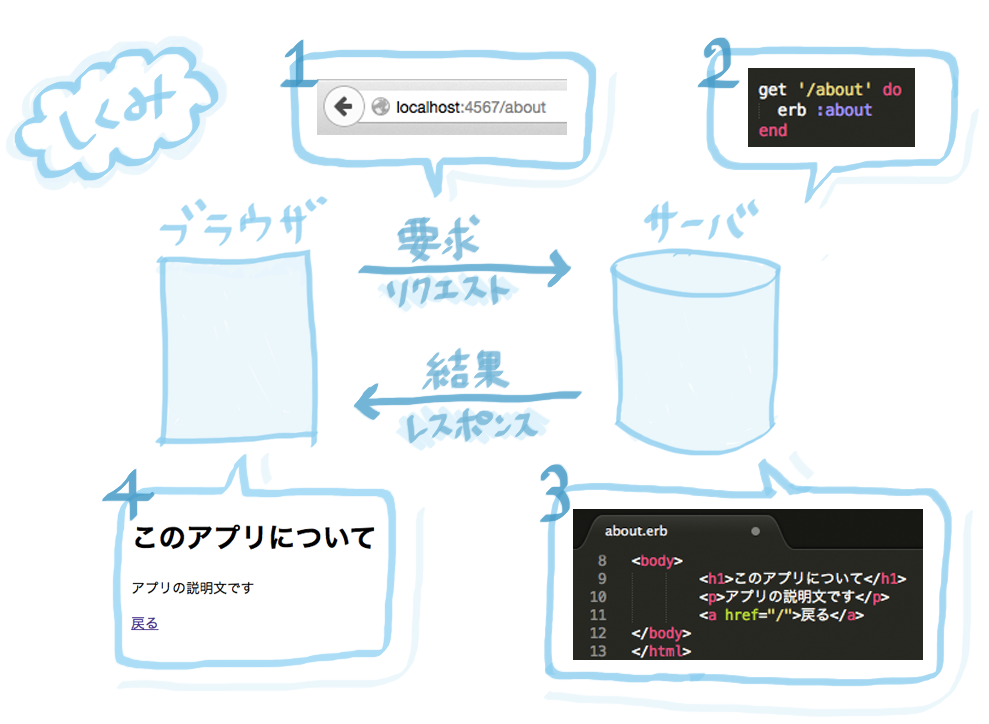
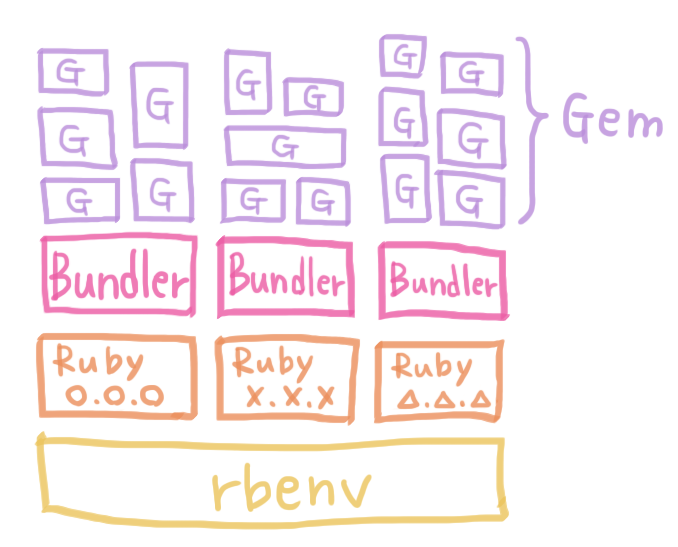
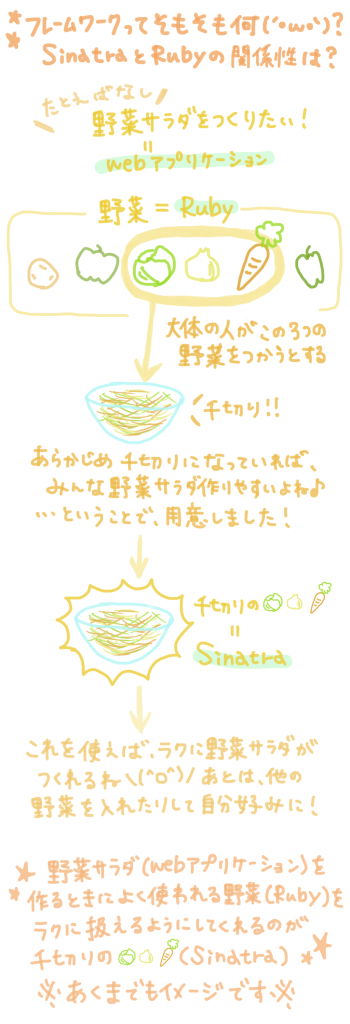
姉が妹のために、身近なもので
RubyとSinatraの関係性を表現してくれたので、
こちらをご覧ください!↓↓↓↓

〜Hello world!〜
さてさて、これから
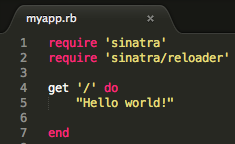
Rubyをつかって「Hello world!」
と表示したいと思います。
姉妹はいつもSublime Text2を使っているので、
そのエディタを使っていきます。
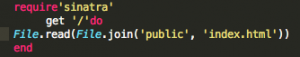
まずはエディタでファイルをつくります。
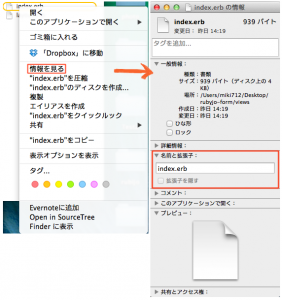
ファイルの拡張子なのですが、
厳密には「.rb」にしなくても動きますが、
「.rb」にすることが推奨されています。
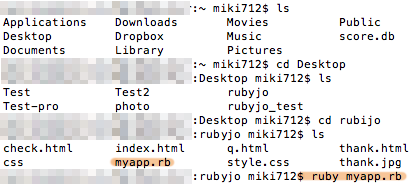
打ち終えたら、ターミナルに移動します。
ここからが少し大変なのですが、
ファイル名.rbのファイルがある場所に
「ls」や「cd」コマンドを利用して移動して、
「ruby ファイル名.rb」というコマンドを実行します。
こんな感じ!↓

Webサーバーを立ち上げるためです。
今は一時的にターミナルでWebサーバーを立ち上げているので
ターミナルを閉じて、またRubyでつくったものを表示させたいときに
ターミナルでこのコマンドを入力します。
ターミナルの使い方でわからないことがあったら
妹もこのサイトをみて頑張ったので
こちらをご覧ください!
ターミナル使い方
入力し終えたら、
ブラウザでhttp://localhost:4567/を開いてみてください!
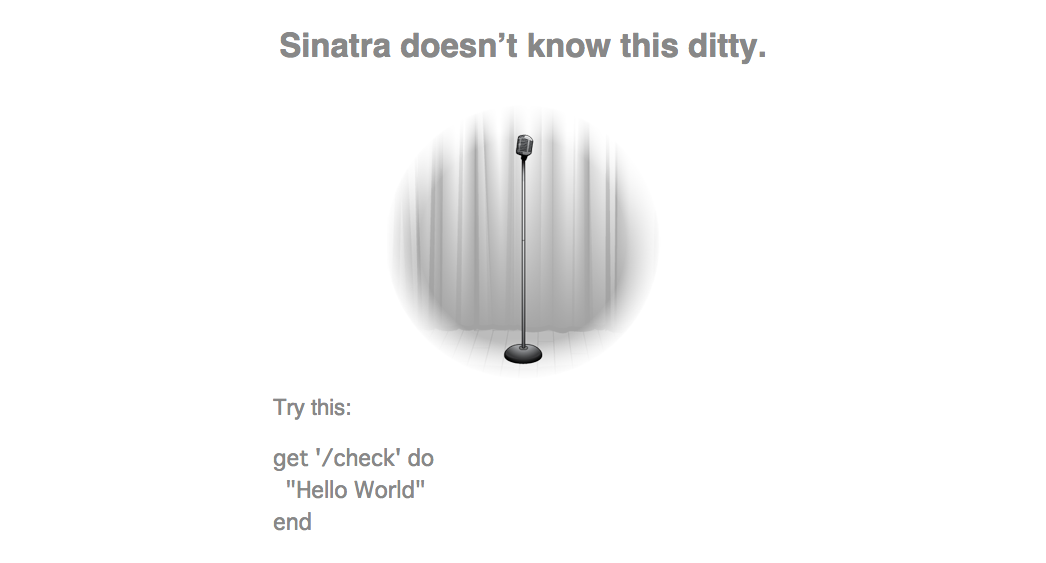
そうすると…

このように表示することができました!
〜まとめ〜
gitのときでもそうでしたが、
『習うより慣れろ』
ということなので、
これからたくさん使って理解を深めたいと思います!
姉妹「頑張ります!」
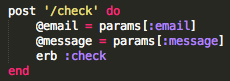
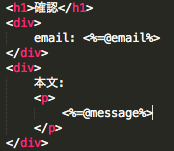
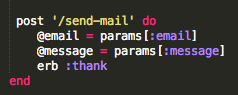
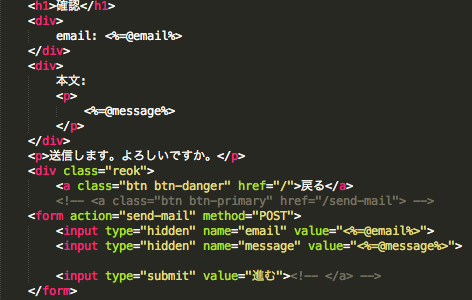
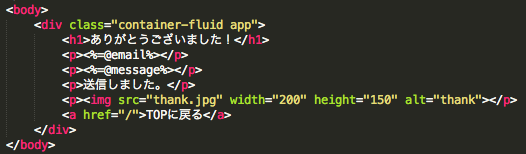
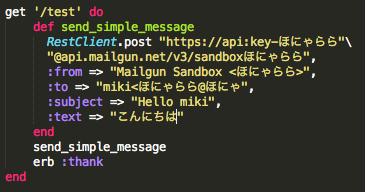
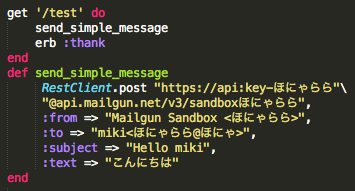
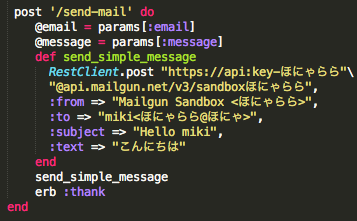
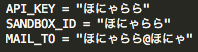
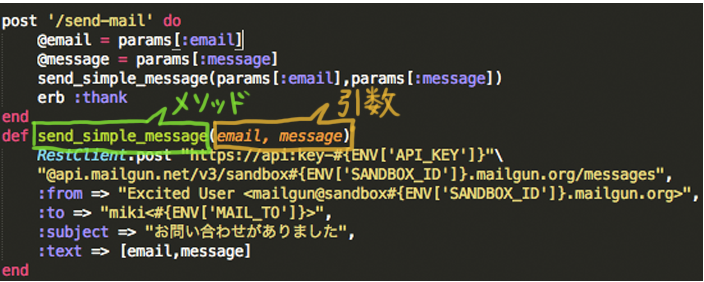
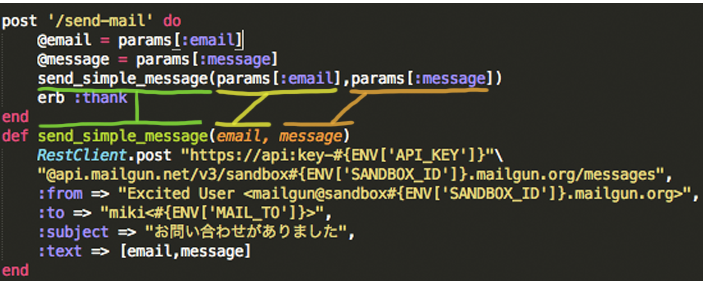
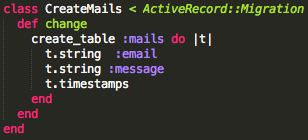
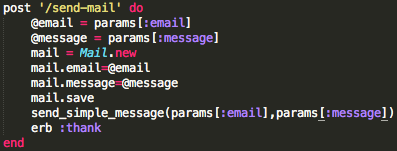
今日のソースコードはこちらです。
参考にしてくださいね!