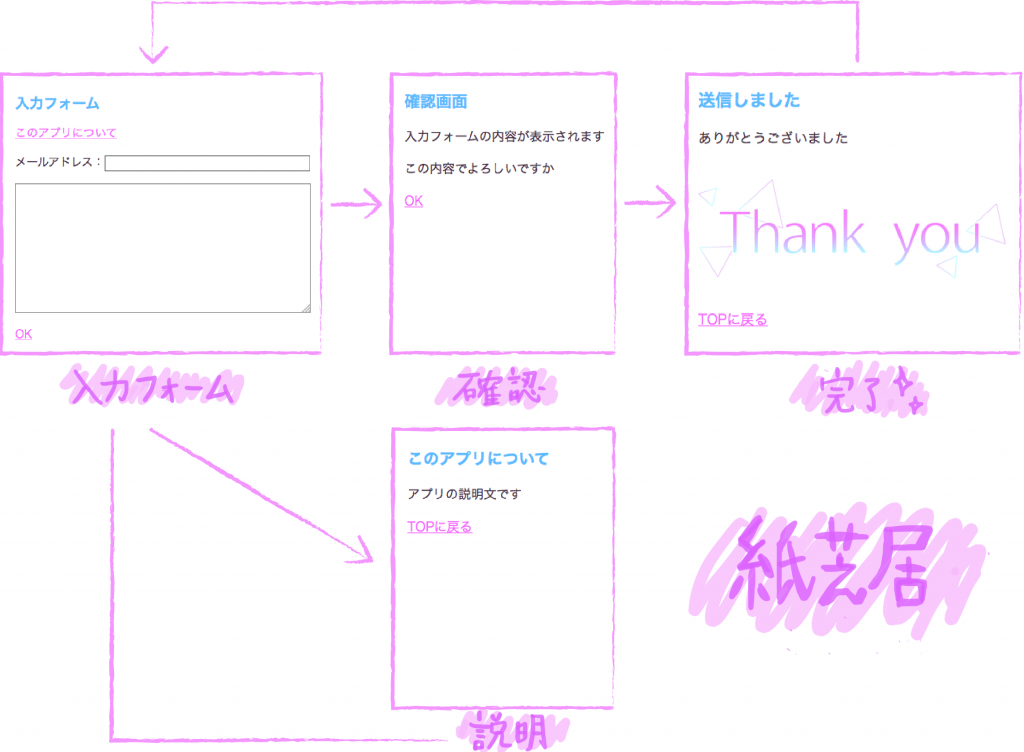
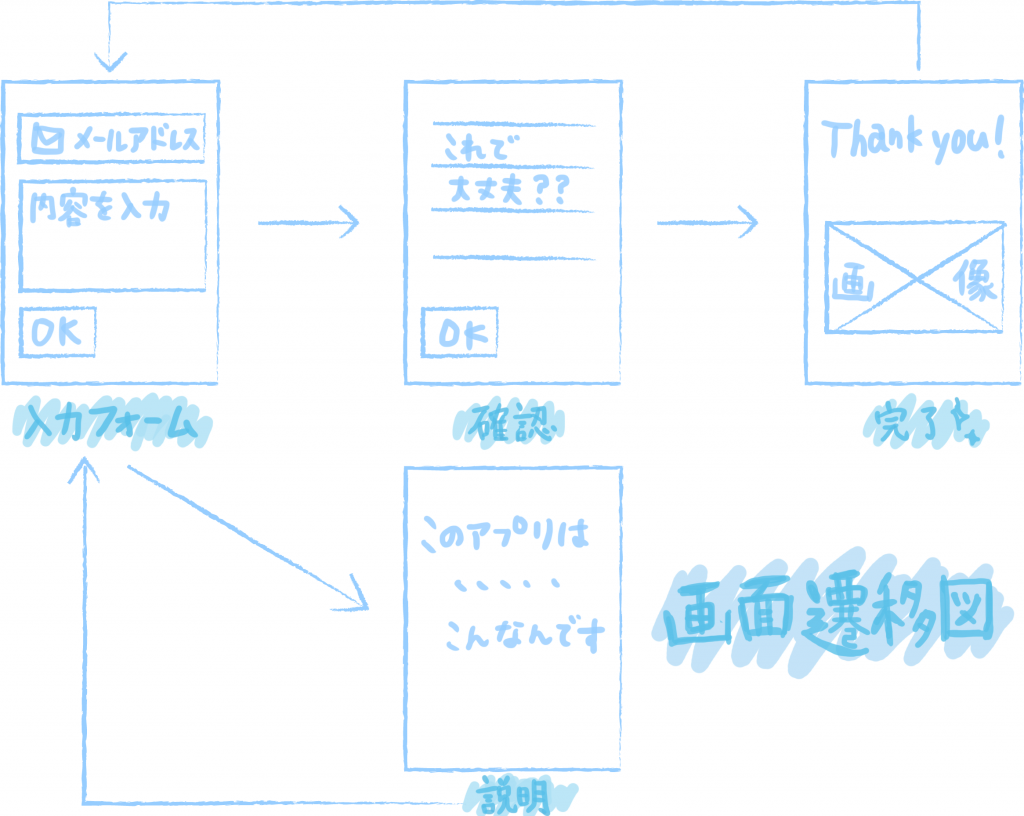
今日は、「初日につくった紙芝居をデザインする」
ということをやりました。
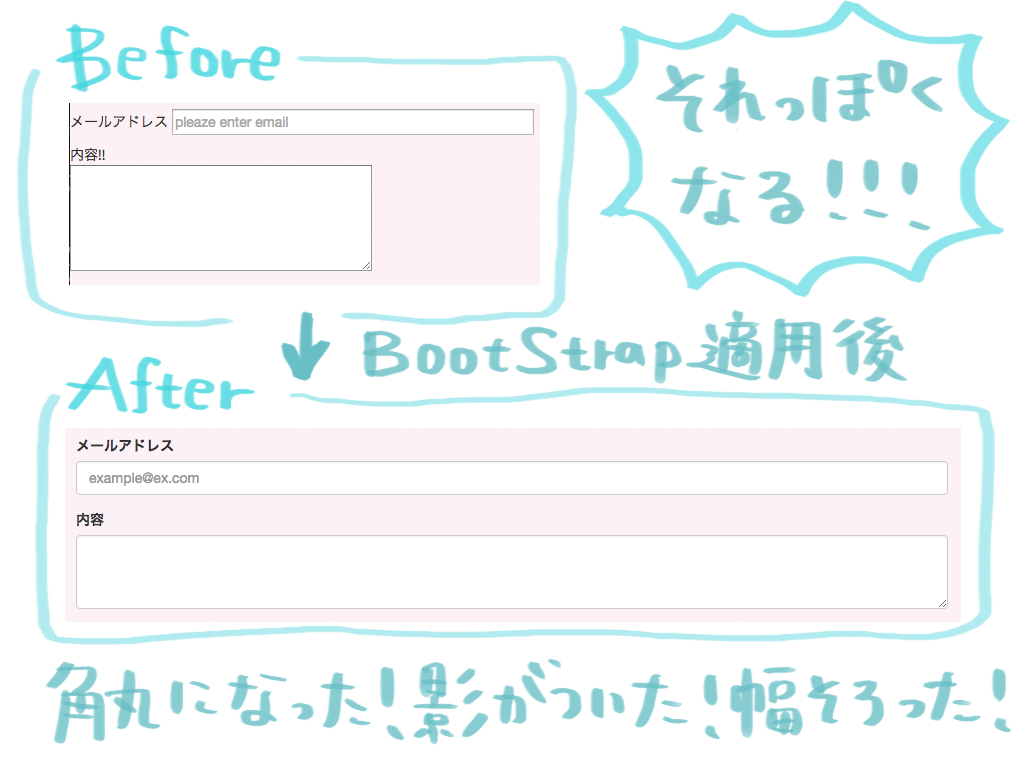
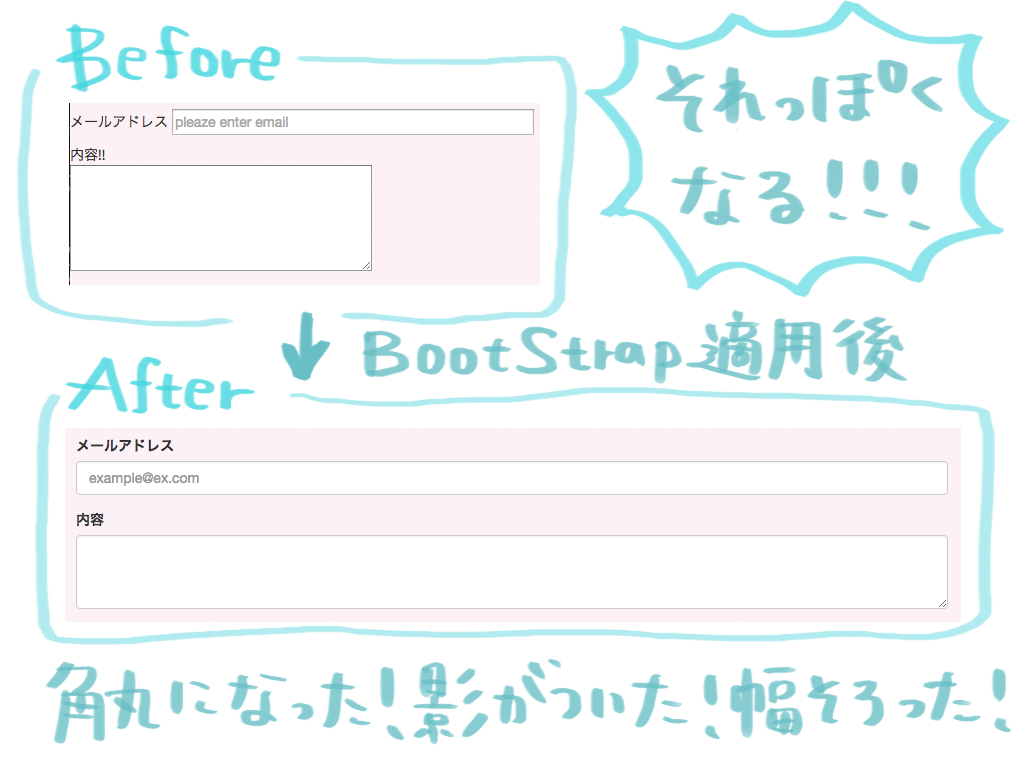
なのでBootstrapを始めに学びました。
BootstrapはCSSのフレームワークです!
あらかじめCSSが用意されているので、
そこから使いたいものを引っ張ってくるだけです。便利!
・デザインできない人が簡単にデザインすることが出来る
・早くデザインが作れる
・1つのソースコードでいろいろなデバイスの対応ができる
などという利点があります。
これならデザインセンスが0の妹でも
姉みたいにきれいなデザインを作り、
使いこなすことができるのではないかと
わくわくして挑みましたが、これが撃沈。
終始質問攻めをしていたのにも関わらず口ぽかんでした。
そんな妹を横目に、
すらすらソースコードを書いていく姉。流石すぎます。
まず、妹が撃沈した理由のひとつとしてあげられるのが
用語を知らないということです。
このタグはHTMLで使われているのか、
CSSで使われているのか、
はたまた Bootstrapで使われているのか
さっぱりでした。
どのコードがどこに効いているのかがわからなかったのです。
わからないことを質問攻めして
なんとなく理解したことと、新しくわかったことがありました。
- <div>
何かをかこみたいときに使う。特徴はなにもない。
- <p>
<p>で囲むと上下に1行空きができる
- <br>
文章を改行したいときに使う
→レイアウトに隙間をあけたいと思ったときは、
marginなどを使う
- <id>
id名は何種類でもいい
ただ、同じid名は1ページに1回しか使えない
- <class>
class名も何種類でもいい
さらに、同じclass名は1ページに何回も使っていい
classは複数指定できる(例:<class=“btn1 btn”>
- 中央寄せ
要素自体を中央寄せするのか、
テキストを中央寄せするのかが違う
- Grid System
Bootstrap上では1行を12列に分割している
- レスポンシブ
画面サイズによってデザインをかえること
ざっとこんな感じです。
Bootstrapの中の用語はたくさんあって
今は全部把握しきれていない状態です。
全部調べていこうとしたときに神の声が聞こえました。
「とりあえず、
ネットに転がってるソースコードをコピペしていじっていいから、
そこから少しずつ動かしていって、理解していくことが大切だよ」
なるほど!
妹「コピペしていいんだって!(安心)」
姉「それからちゃんとアレンジしなきゃダメだよ!笑」
早速、デフォルトのソースコードをいただき、動かすことにしました!
上に書いたような用語を理解するのに時間がかかりましたが、
ここからは案外なんとかなりそう!いじるだけだし!

妹「できた、、、やった、、、」
達成感と疲労感とでいっぱいです笑
姉はBootstrapを使わず、自力でCSSを書き続けてました;;
今日は、姉がすらすら出来すぎていて
妹との差が激しすぎました。
妹「明日は差がないように努力します。頑張ります。」
姉「楽しかった。ずっとやっていたい」