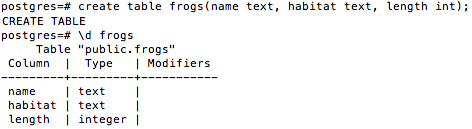
前回のソースコードはこちら
今日は次のことをやりました。
1、送信完了画面を「〜/send-mail」でだす
2、POSTを使って、送信完了画面の表示
3、入力フォームで入力し、
確認画面で表示した内容を送信完了画面にもだす
4、mailgunとBundlerのインストール
5、「〜/test」とうってメール送信
6、送信ボタンをおして、メールを送信。表示は送信完了画面
1、2は以前にもやった知識を活用すればできます。
忘れてしまった方はブログをご覧ください↓
・「〜/send-mail」でだす
・POST
「ああああ、忘れたーーー。もうだめだーーー」
なんて思わなくても大丈夫です。
ブログを書いてる本人たちも結構忘れていましたから!笑
さて、そんなこんなで1、2を軽くかわした姉妹でしたが、
3でつまずきました。
正確にいえば妹がつまづきました。
妹はブログの文章を担当しているので、
過去にやった内容はアウトプットができているので、
なんとなくわかるのですが、
新しいことに入るとつまづいてしまうのです。
姉妹ともformタグらへんをかえるのは
なんとなくわかっていたのですが、
どのようなソースコードを書けばいいのかというのは、
姉が早くたどり着きました。
姉「入力フォームから確認画面に持ってくることを
もう1回やりたいってことでしょ?
でもそのままのソースコードをもってきたら、
また入力フォームが表示されちゃうからなー。
その入力フォームを隠すためにはーー……。
hiddenとかつかうのかな?」
姉の声を聞いた妹も早速hiddenを調べ、
ソースコードに書き足そうとするのですが、
どの部分をどのファイルに書き足せばいいのかわからない!!
姉にヒントをもらいながらやっとできました。
※確認:妹は入力フォーム画面をindex.erb、確認画面をcheck.erb、
送信完了画面をthank.erbにしています。

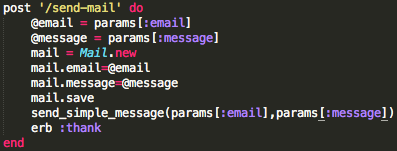
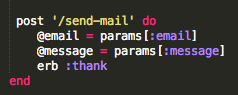
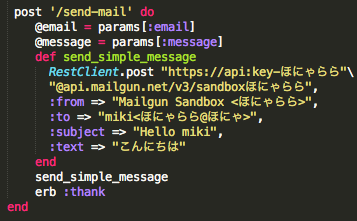
これがmyapp.rbのソースコード↑

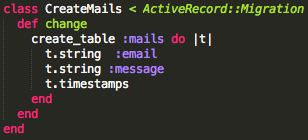
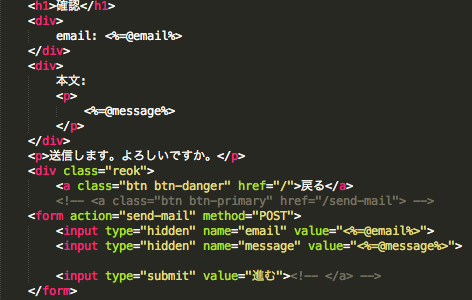
これがcheck.erbのソースコード↑

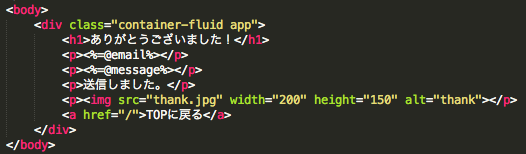
これがthank.erbのソースコード↑
index.erbの入力フォームのところで、
メールアドレスを入力するinputタグの中にname=“email”
内容を入力するtestareaのタグの中にname=“message”
と書いたと思います。
なので、check.erbに「<input type = “hidden” 」
のあとのnameのところはそれぞれ同じnameを記述し、
valueのところには送りたい文字列を記述します。
今回の送りたい内容というのは、入力フォームにいれた文字ですよね。
その文字達は@emailと@messageにはいっているので
その変数を書きます。
そして表示させたいthank.erbのソースコードの中に
check.erbで記述した表示をするためのソースコードを書きます。
これで3はクリアです!
4を行ないます。
なぜmailgunとBundlerをインストールしなくてはいけないのか
って疑問ですよね。
まずmailgunですが、
メール送信するために普通に1からソースコードを書いていたら
すっっっごく大変です。
それを解決してくれるのがmailgunです。
ただmailgunだけをいれて
ためしにメールを送信しようとすると
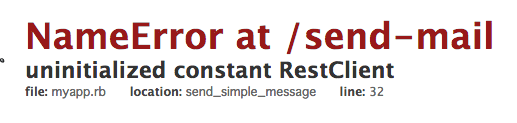
このようなエラーがでてしまいます。
この英語を姉に翻訳してもらった結果
RestClientが必要と言われていることがわかりました。
なので、これもインストールしなくてはいけないことがわかりました。
RestClientがGemらしいので
そのときにBundlerが必要になります。
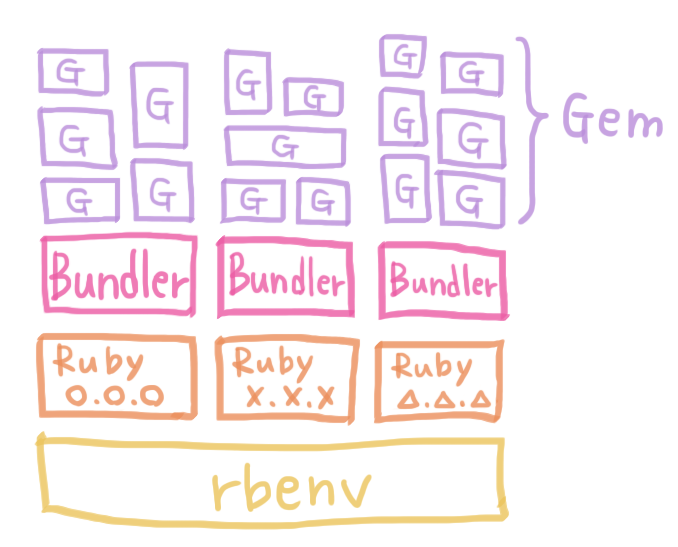
Bundlerは、
Gemと呼ばれているいわゆるパッケージが新しいのがあったり、
古いのがあったりすると
Bundlerがないと正常に動いてくれないらしいのです。
要するにRubyのGemたちを管理してくれるものです。
Bundlerをインストールしたらmyapp.rbと同じディレクトリの中に
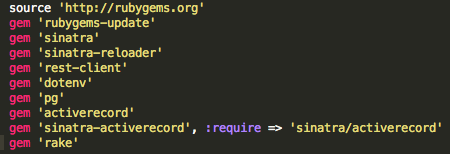
「Gemfile」というテキストファイルを作って
その中にRestclientの名前を書き、
ターミナルでbundle installというコマンドを入力すれば
RestClientのインストールができます。

インストールをし終えて5に進みます。
ここで忘れてはいけないのですが、
先ほどインストールしたBundlerなどを
ソースコードに反映させなければいけないので、
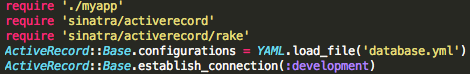
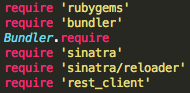
![]()
だったのを

に変更しておきましょう
そして、
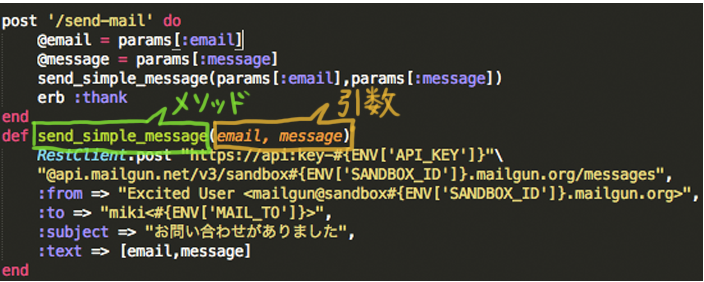
メソッドを作るために
def <メソッド名>
<文>
end
というメソッド定義を初めて使いました。
詳しくはこちらをご覧ください。→メソッド定義
このdefと、以前から使っているgetを使って書いていくのですが、
実は何パターンか書き方があるのです。
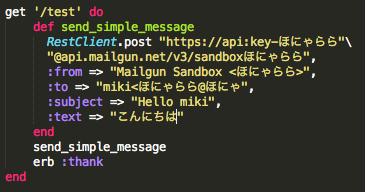
まずは、

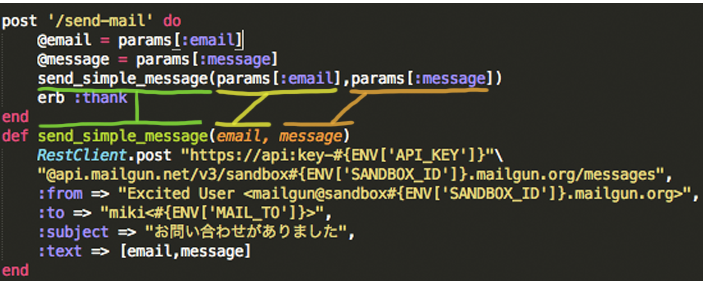
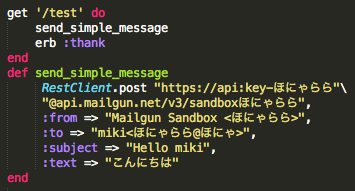
次に

です。
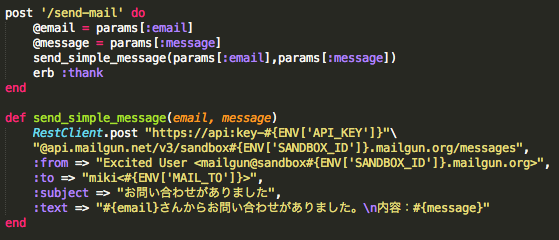
最後のソースコードで、
get endとdef endの順番も入れ替えても問題なく操作できます。
定義を先にしてしまうと
普通は「定義されてないぞ!?」と焦るのですが、
定義されてないとなるとget endの外側に出て探します。
そうすると、次に書いてあるdef endの中で
定義がされているので動かせるのです。
ここがうまくいけば、
「〜/test」のURLをうてばメールが送信されるはずです!
最後に!!6です!
これができるようになれば、
送信フォームの完成に一歩近づいたような感じがしますよね!!
実は6って意外と簡単なんですよ。
5で書いたコードのURLを「test」ではなく「send-mail」に、
「get」を「post」に書き換えるだけです。

これは簡単!
そうすれば、送信ボタンをクリックするだけで
メールを送信できるようになると思いますよ!
いままでのソースコードはこちら
ちなみにapi-keyをpushしないための設定があります。
GitHubは課金しない限りすべての人にデータがみられてしまいます。
それを防ぐためにこのような設定をしなくてはいけません。
参考サイトをご覧ください。
公開したくない情報はdotenvにしまってしまう
HerokuでWebアプリ開発を始めるなら知っておきたいこと
この中には.envの内容を隠すようにという指示を
.gitignore(次回説明します!)に書いてしまったので
プッシュされていなくて.envの内容がわからないと思います。
.envの内容は見せたくない内容なのでそれが正解なのですが
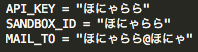
今回はわかりやすいように、画像をはりますね!!

本当に隠したい部分を「ほにゃらら」に変えましたが、
このような感じに書いてあれば正解ですよ!
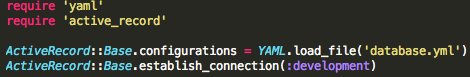
そして、myapp.rbに
require ‘dotenv’
Dotenv.load
を付け加え、さらに
Gemfileに
gem ‘dotenv’を書きたすのを忘れずに!!
最後にターミナルでbundle installと打てば
正常に動くはずですよ。
今回のソースコードはこちら
参考にしてくださいね!
*:..。o○☆○o。..:*
実は私たち、毎回お菓子を食べながら勉強しています笑
で、今更なんですが笑、「今日のお菓子」シリーズ始めます!!!