前回のソースコードはこちら
?「じゃあ次は、この前作ったHTMLファイルを
Rubyでだしてみよう!」
姉妹「…え?どういうこと?」
妹「リンクってことではないですよね?」
?「うん、違うね」
ここから姉妹の戦いが始まりました。
各自、HPを漁っていきます。
妹「『ruby htmlファイル 出力』……
いや、でもファイルに入出力するわけではないか」
姉「『ruby html 埋め込み』……違うかー。
そういえば、SinatraってRubyを簡単にしてくれるんだよな〜、
そしたらSinatraでググればいいのかな」
?「うんうん」妹「(なるほど)」
妹「『Sinatra htmlファイル 読み込み』……
え!これめっちゃいけそう!!ぽいぽいぽい!!」

妹「え、できない…」
?「これより簡単な方法あるよー」
妹「まじかーーー」
姉「『sinatra html』……このHPに書いてあるっぽい…」
妹「………(負けず嫌いだからまだ聞かない)」
?「あー、このHPの通りにやったらできるね」
妹「…!!???(姉に先越されて少し悔しい)」
姉「あれ?拡張子が.htmlになっちゃう!」
妹「チラ…、カタカタカタカタ。よっしできたー!!」
姉「ええええ!!!」
さあ、姉が発見したHPにはどんなことが書いてあったのでしょうか。
〜どうすればいいの?〜
Sinatraでは、「.erb」という形式でHTMLを表現できます。
そして、これらの基本構造は、このようにしましょう。
├── myapp.rb
└── views
└── index.erb
myapp.rbと同じところに「views」というフォルダをつくり
その中に「.erb」のファイルを作成します。
「.erb」は、RubyもHTMLも書ける便利な拡張子です。
index.erbに、呼び出したい内容を書きます。
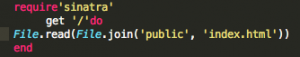
myapp.rbには
![]()
と書きます。
姉が発見したHP
〜拡張子の問題〜
さて、ここで姉が壁にぶち当たった拡張子のお話です。
今までのように、Sublime Textで保存する際に
ファイル名を「index.erb」と入力したのですが
なぜか保存して開いてみると「index.erb.html」
となってしまっているのです。
ここで、神の声待ち!!!
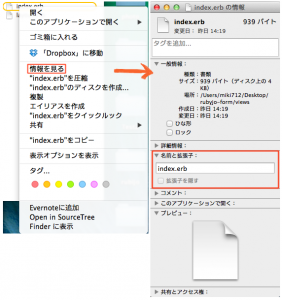
「ファイルのところで『情報を見る』をクリックして
そこから名前と拡張子ってとこで直してみな!」
姉「ほおお……、あ!できた!!」

無事保存することができて動かすことが出来ました!
さらに、ファイルの拡張子を常に表示させる方法があります。
そうすることで、ファイル名を変更するときに
拡張子自体も変更することが可能になり、
楽に変更することが出来ます。
そのやり方はこちらをご覧ください。
参考サイト
拡張子を常に表示させる方法
もし拡張子が自分が保存したい拡張子にならない場合は
この方法を実践してみてください!
今日のソースコードはこちらです。
参考にしてくださいね!

