前回のソースコードはこちら
?「前回HTMLファイルを呼び出したけど、そのindex.erbから違うページへの行き方を調べてみましょう。さらに今回はそのページを『http://localhost:4567/about』でだせるようにしましょう。」
姉妹「はーい」
ということで、また各自調べ始めました。
そしてほぼ同時に
姉妹「できたーー!!!」
はい、できました。
妹が参考にしたサイト:違うページへの行き方
そのやり方なのですが、
まず最初につくった「.rb」ファイルの中に
get ‘/about’ do
erb :about
end
というソースコードを書きます。
このような感じです。↓↓

そしてもしHTMLのファイルをもともと作っていて
about.htmlをリンクしようとしていたら
index.erbのソースコードをこのように変更しましょう。

そうすると!ちゃんと動くはずです!
でもまだページの移動だけしか出来ていなくて
CSSや画像の読み込みなどはまだです。
〜ブラウザ、サーバって?〜
さてさて、index.erbから違うページへの行き方は
簡単にできた姉妹だったのですが、
ブラウザとサーバの関係でつまずきました。
Rubyでのお話ですが、
まず、ブラウザというのはサーバからきた文字列を
デザイン化して表示するという感覚です。
サーバは、ブラウザからの要求をうけて、
その結果を文字列として返します。

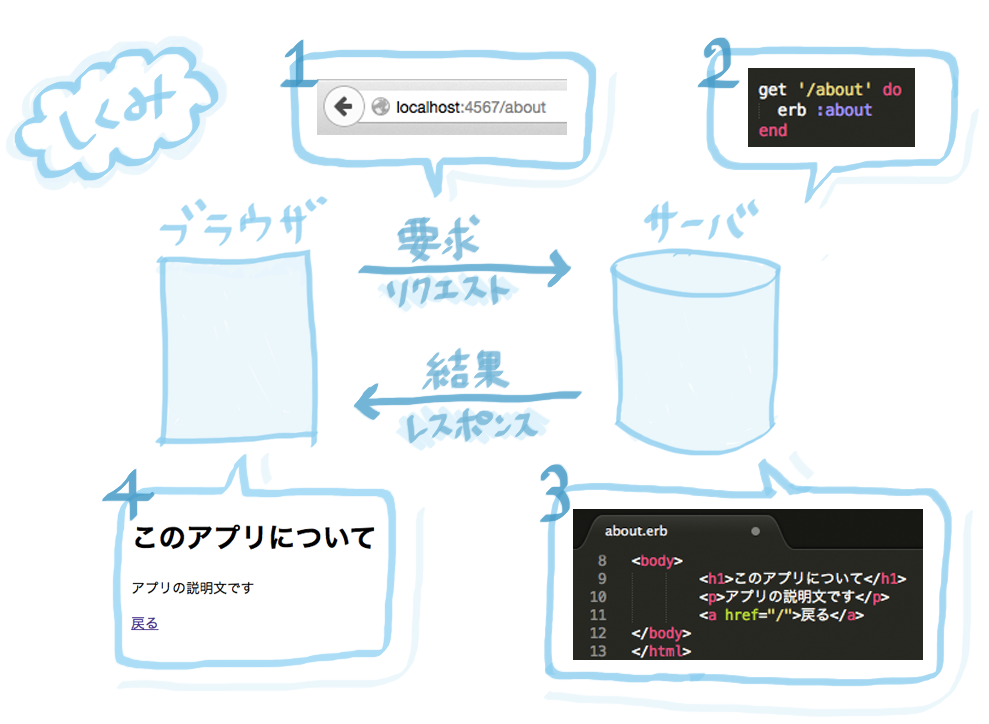
姉がわかりやすく図を書いてくれました!
1.ユーザーがブラウザでアクセスしたいURLをうち、
そのURLが要求としてサーバに送られる。
ここでのURLはhttp://localhost:4567/aboutです。
2.「localhost:4567」というサーバが
/aboutの情報を取得するように動作し、get関数を見つける。
そこでabout.erbのファイルをブラウザに返すことを認識する。
3.about.erbのファイルを呼び出して、文字列としてブラウザに返す。
4.サーバから返ってきた文字列をブラウザがデザイン化して表示する。
まるでブラウザとサーバはコンビですね。
漫才みたいですね。
ブラウザさんがボケで、サーバさんがツッコミの感じ!
ブラウザさんがボケたら、
サーバさんはそのボケが書いてあるネタ帳を探して
必ず突っ込んでくれます。
サーバさん優しい…!!
妹自身もあまりよくわかっていない状況なので
またわかり次第詳しく書きたいと思います。
ごめんなさい!!
〜ちなみに〜
最初にターミナルでWebサーバを立ち上げる
という話をしましたよね。
そのWebサーバーというのが「localhost」であって
自分のPCの中にあるのです!
今日のソースコードはこちらです。
参考にしてくださいね!

