前回のソースコードはこちら
今まではリンクを使って、
入力画面から送信確認画面に進んでいました。
それを今日はリンクではなく!
さらに入力した内容を確認画面で表示する!!
という難しい内容に挑戦しました。
〜GETとPOSTの違い〜
HTTPというのは
リクエストするとレスポンスが返ってくるという
通信の方式のことをいいます。
そしてHTTPのリクエストの種類のことをメソッドといいます。
ではこのことをふまえて
今日の内容にはいっていきましょう!
?「GETメソッドとPOSTメソッドの違いを説明するね。
簡単にいうと、
GETメソッドは情報を取得したいというリクエストで、
POSTメソッドは情報を追加したいというリクエストだよ。」
姉妹「ほーほー」
ちなみに、主体はブラウザです。
今まではaタグでリンクしていたから、
GETメソッドをリクエストで送られていたのです。
だから今回は、ユーザーが情報を入力して
その情報を追加したレスポンス(確認画面)がほしいので
POSTメソッドを使うわけなんですね。
〜挑戦!〜
これを理解して、早速姉妹は各自HPをあさり始めました。
発見したHPは二人とも同じでした!
→Sinatraでformを使ってPOSTしてみる
でもなかなか反映されません。
しかも姉妹二人とも同じところでつまづいていました。
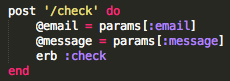
※姉妹は確認画面のファイル名を「check.erb」にしています。
この@emailや@messageは変数です。
またparamsというのを使うと、
パラメータを取得することができます。
今回でいえば、フォームで入力した値を
params[:パラメータ名]という使いかたで取得します。
はい、姉妹がつまづいたポイントその1!!
ここでpostに変更しているので
index.erbのほうの送信ボタンに貼ってあったリンクがあれば
そのaタグを消さないと

こんなエラーが出てしまいます。
なぜなら、リンクがそのままだとボタンを押したときに
getのリクエストが送られて
「このcheckっていうページを取得したい!」
ってことになってしまうからです。
そのためSinatra側では、
「え、getのリクエストが送られてきてるのに
get ‘/check’になってない!」
と混乱してしまって、エラーがでます。
続いて、index.erbのファイルの中身なのですが
フォームを作る際、formタグで中を囲っているはずです。
そのformタグにaction =“check” method=“POST”と書きます。
![]()
これは、フォームになにか入力し、送信ボタンを押したときに
「送信されるデータの送信先がcheckで、
checkにPOST(追加)してください!お願いします!」
というリクエストを送るためです。
また、
メールアドレスを入力してもらうというソースコードが
inputタグになっていますよね。そこに、name=“email”と書きます。
同じく、本文のほうのtextareaタグのところにも
name=“message”と書きます。
![]()
こうしないと先ほど宣言した変数に、
入力した内容を代入することができなくなります。
ちなみにフォームを作っている時以外でも
postでなにか表示させたいときには
formタグを使ってactionやmethodを指定しましょう!
はい、つまづいたポイントその2!
ここで英語が苦手な妹登場です!! しょうもないミスをしました。
わかりますか。そうです。スペルミスです。
しかもemailでもmessageでもなく、nameのほうです。
1つだけ「neme」にしてしまったのです。
妹「スペルミスには気をつけよう…」
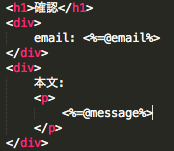
最後にcheck.erbの中身です。
入力した、メールアドレスと本文を表示させたいところに
<%=@email%>
<%=@message%>
と書きます。

そうすればそれぞれの変数に代入された、
入力された内容が反映されるはずです!!
しかし、ここで問題発生!
妹「よっしゃー!!できたぞー!!!!」
姉「え……、さっきのエラーがでる」
妹「え!!なんで!!???」
さあここから間違い探しが始まりました。
でもほんとになにが違うのかがわからない!!
妹「method=“POST”のとこ、大文字じゃなきゃいけないとかある?」
姉「カタカタ…。いや小文字でも大丈夫だ。」
姉妹「うーーーーん。」
?「…文字拡大してみる?」
妹「ここの空白が全角だったりしてね!」
姉「いやーそんなことあるわけ!(とりあえず直す)
…あれ、幅変わった。え!もしかして!!」
そしてリロードして送信ボタンを押すと……!!
姉妹「きたーーーーーーー!!!!!!!!」
…いやー、空白の全角、半角って怖いです。
わかりません。奇跡です。
姉「初歩的すぎて恥ずかしいよーー…」
よくある間違いらしいので気をつけましょう。
今日のソースコードはこちらです。
参考にしてくださいね!